Role
User Research
Product Strategy
UI Design
Interaction Design
Information Architecture
Tools
Figjam
Notion
Dovetail
Figma
Team
2 Product Managers
Developers
Customer Success
The Problem
Organizations will import millions of subscribers and they currently have limited capabilities when attempting to target specific users. This leads to the customer having to use 'hacky' workarounds to accomplish their goals.
The Solution
Give more power to the user when creating and managing subscribers. Extending a segmentation builder into its own page and allowing users to have full control over their list's.

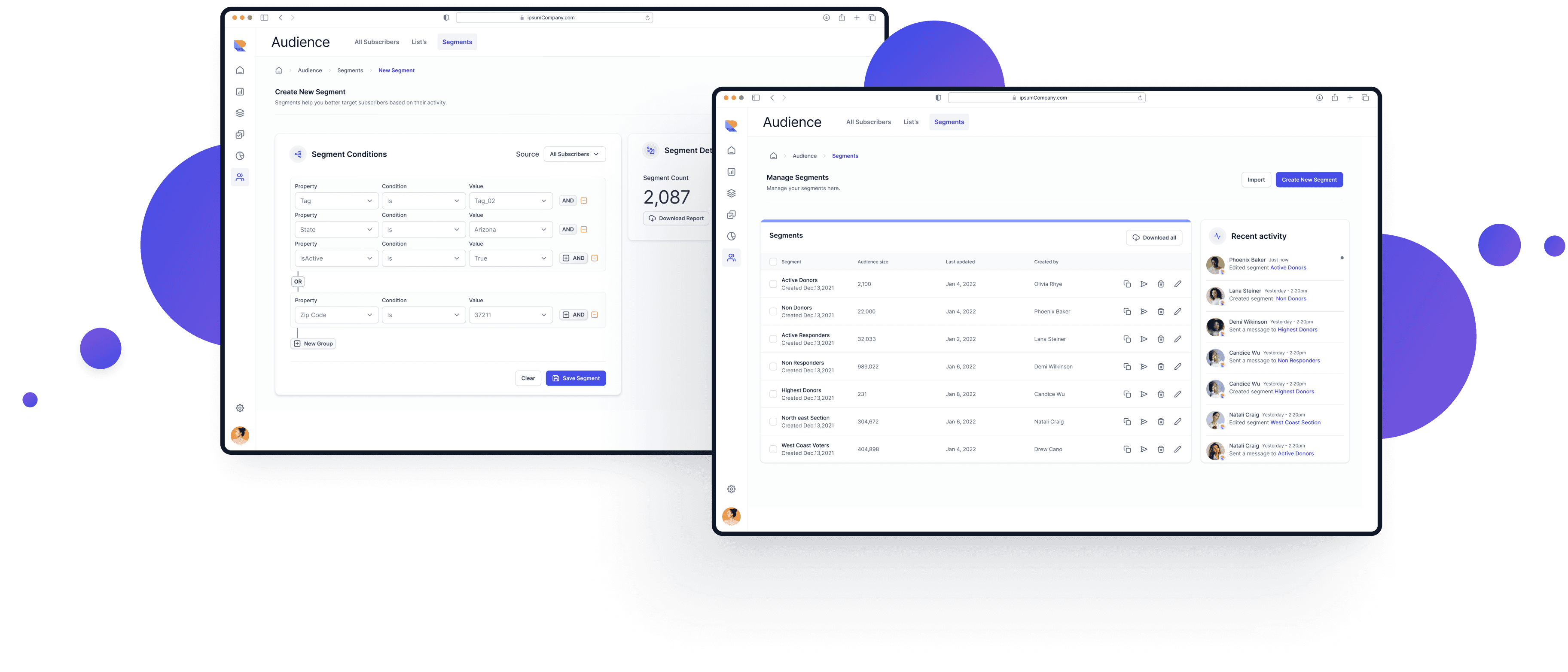
Usability Review
In order to gain a deeper understanding of the current segmentation feature, I conducted a usability audit to identify pain points and limitations.
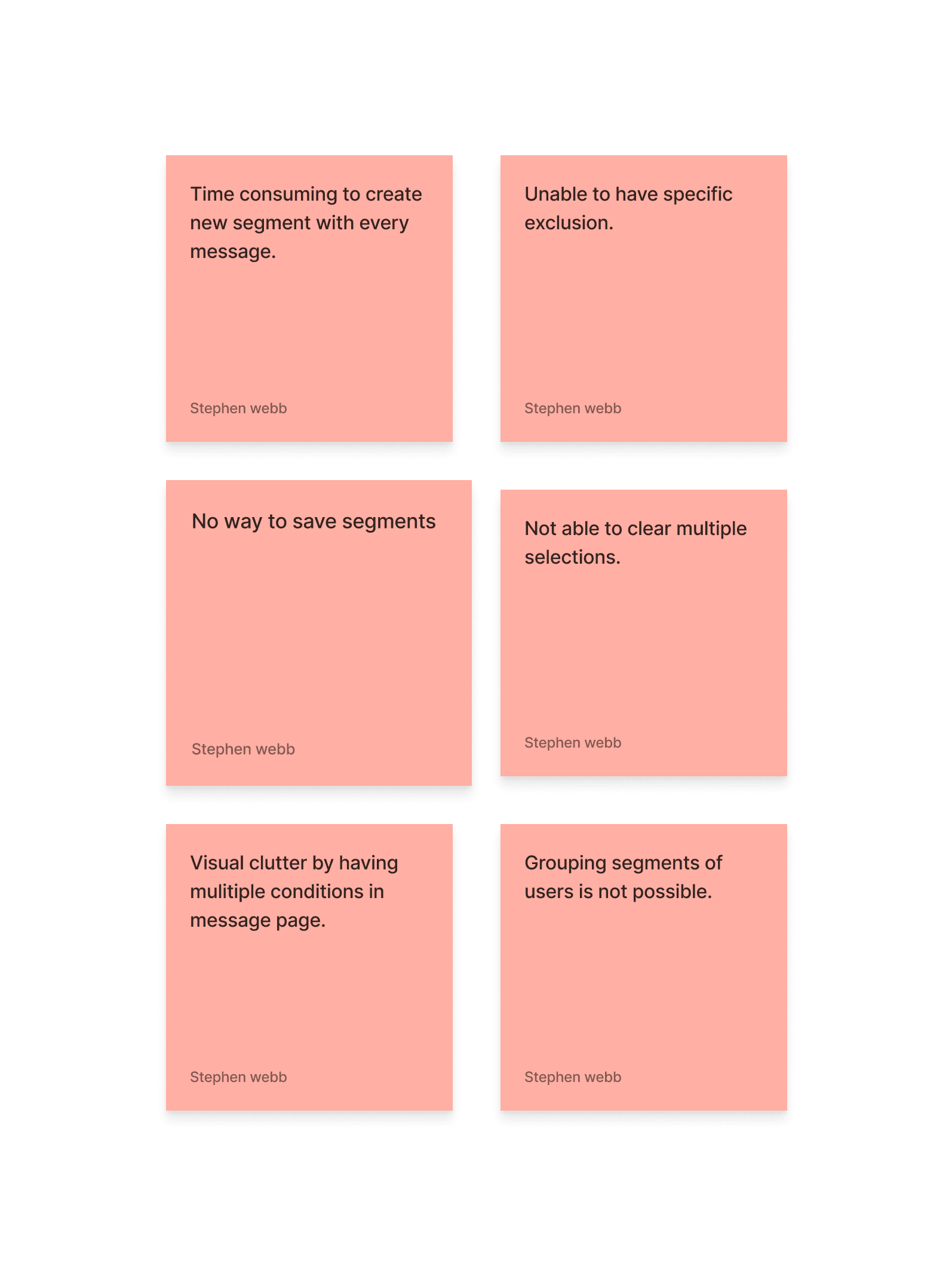
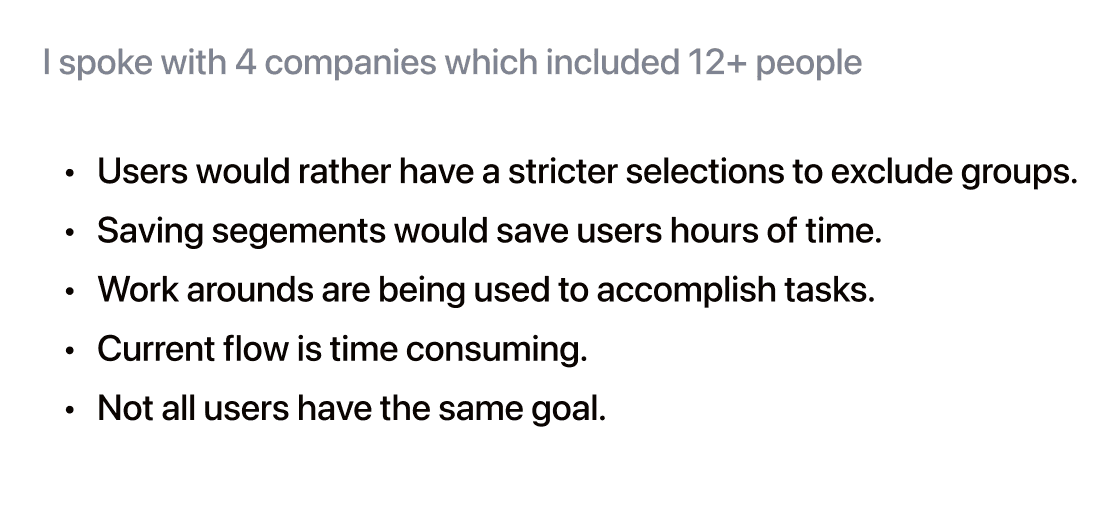
User Interviews
To gain a deeper insight into the users needs, I conducted a series of user interviews and gained invaluable perspective.
Business & User frustrations
As a business, we would like it to be easier for customers to send messages and grow their list of subscribers.
Primary Frustration
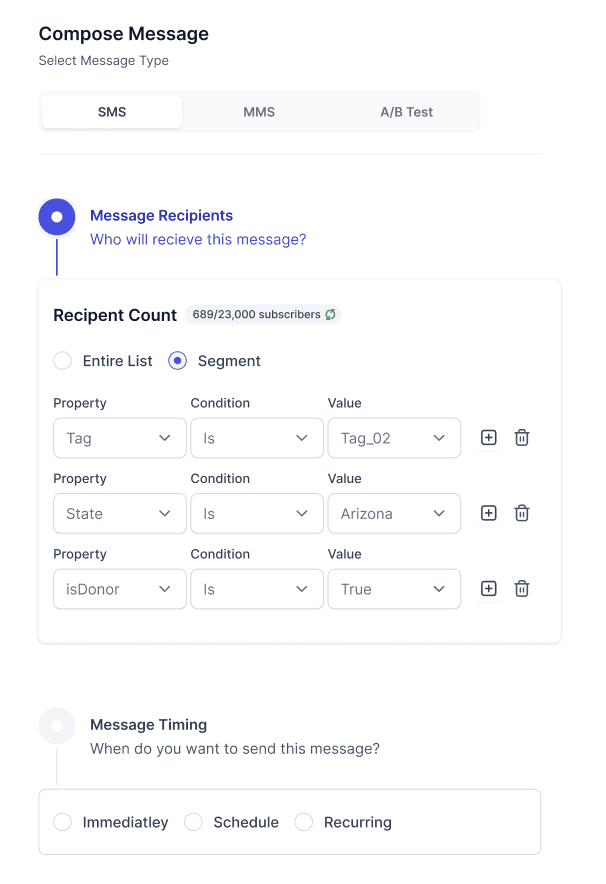
The current implementation is very limited in its ability to target subscribers. Additionally, you have to create a new segment every time you send a message.
Secondary Frustration
Having to create a new segment every time you compose a message is time-consuming and adds to the cognitive load of completing the form.
Competitor Benchmarking
With a usability review complete, I moved on to competitor benchmarking to help me identify standards in competitor products that could be used to improve the existing experience.

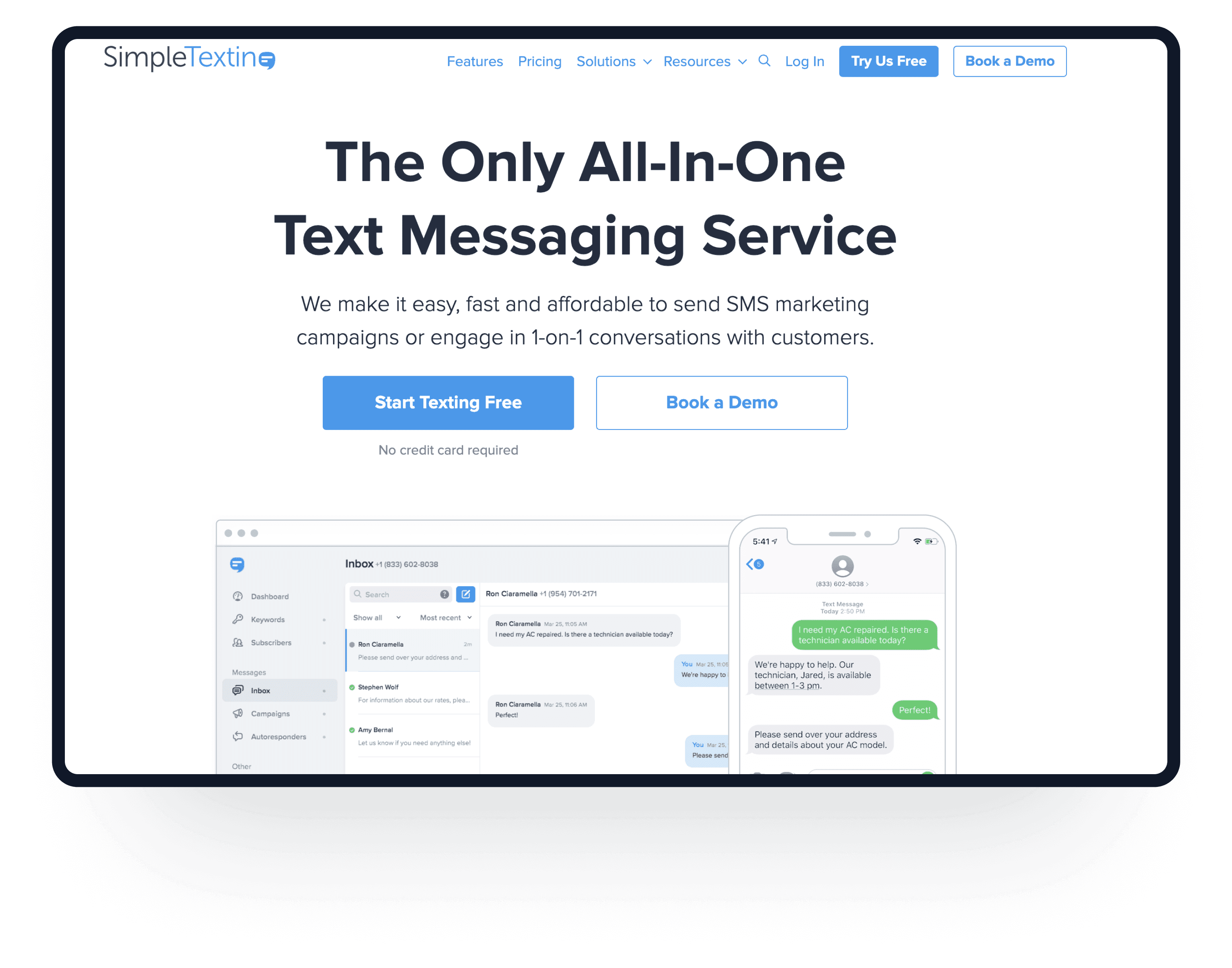
Simple Texting
Save segments
Preview segments
Use in A/B testing
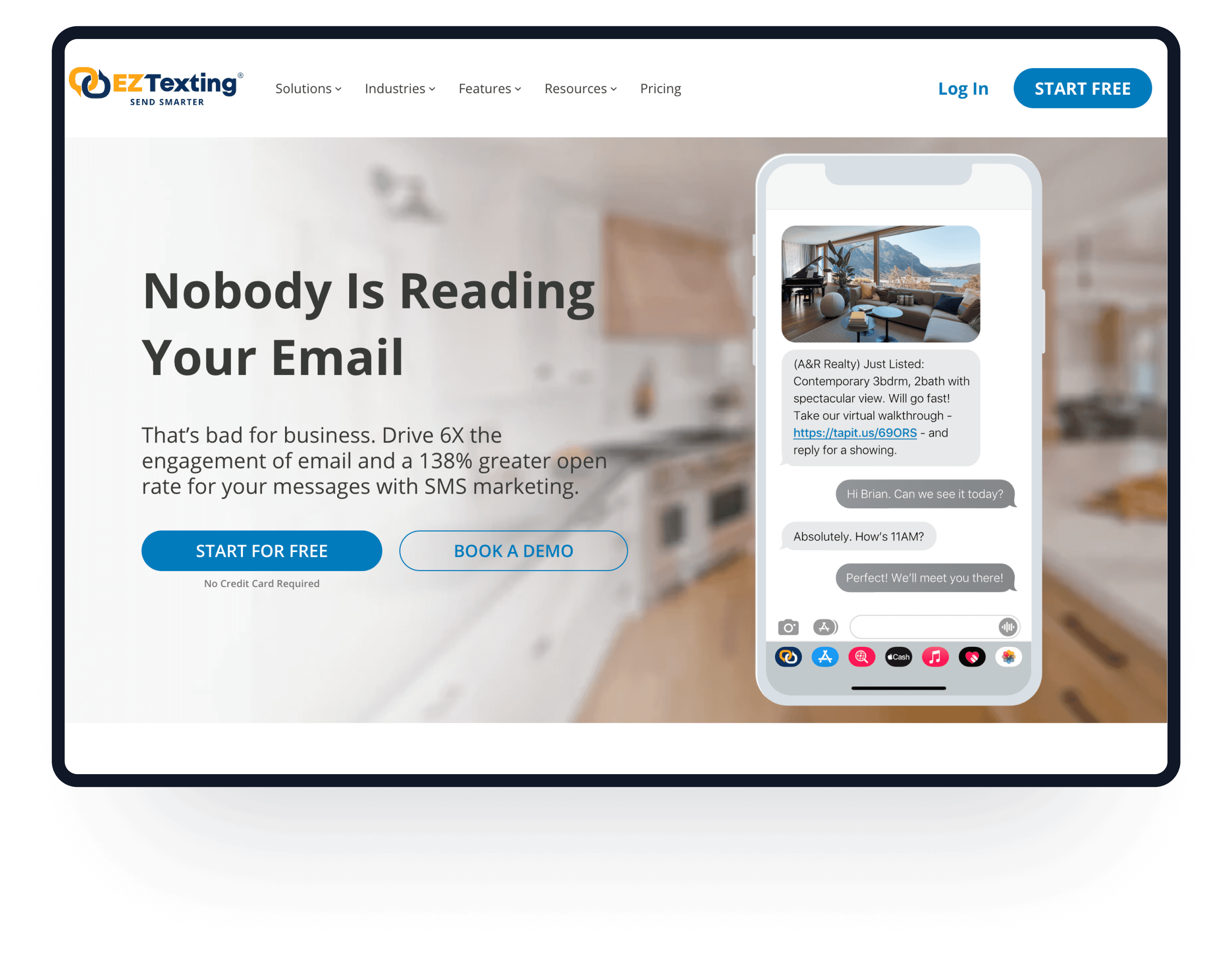
EZ-Texting
Called 'groups'
Save groups
Advanced condition comparisons.

MailChimp
Save segments
Preview segments
Separates from message.
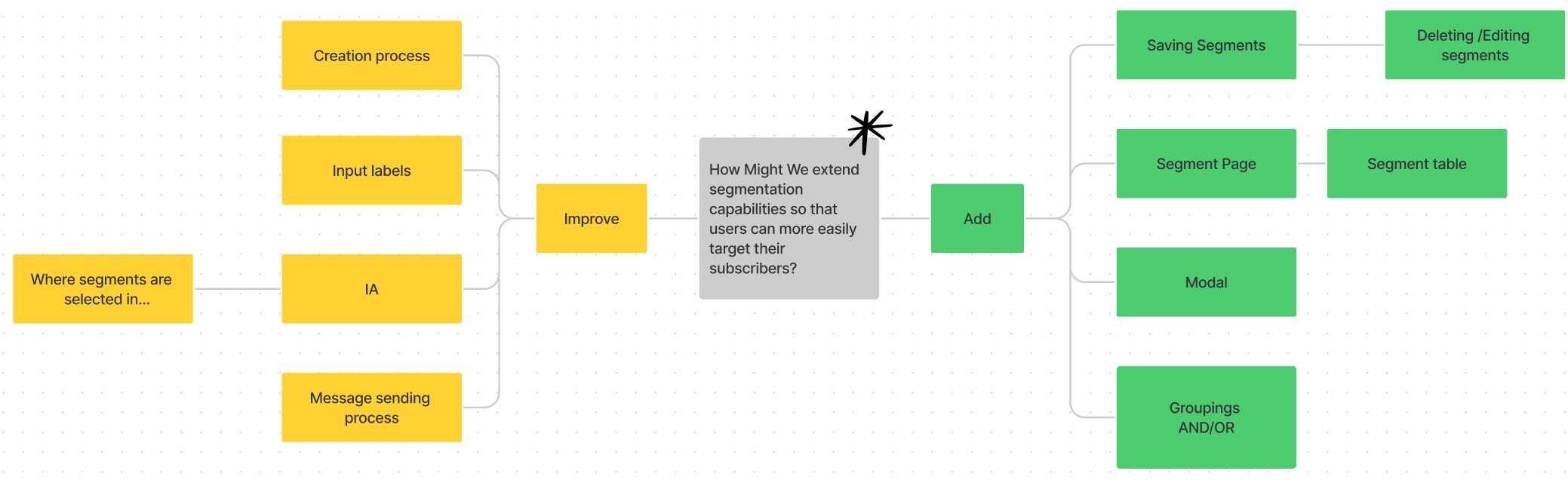
Problem Space
Combining my initial usability review and competitor benchmarking helped me identify the problem space to begin ideation.
How might we extend segmentation capabilities so that users can more easily target, create and reuse their segments?
Ideation
To avoid following the first idea I conducted a series of ideation techniques. This allowed me to consider an array of solutions.
What can we add
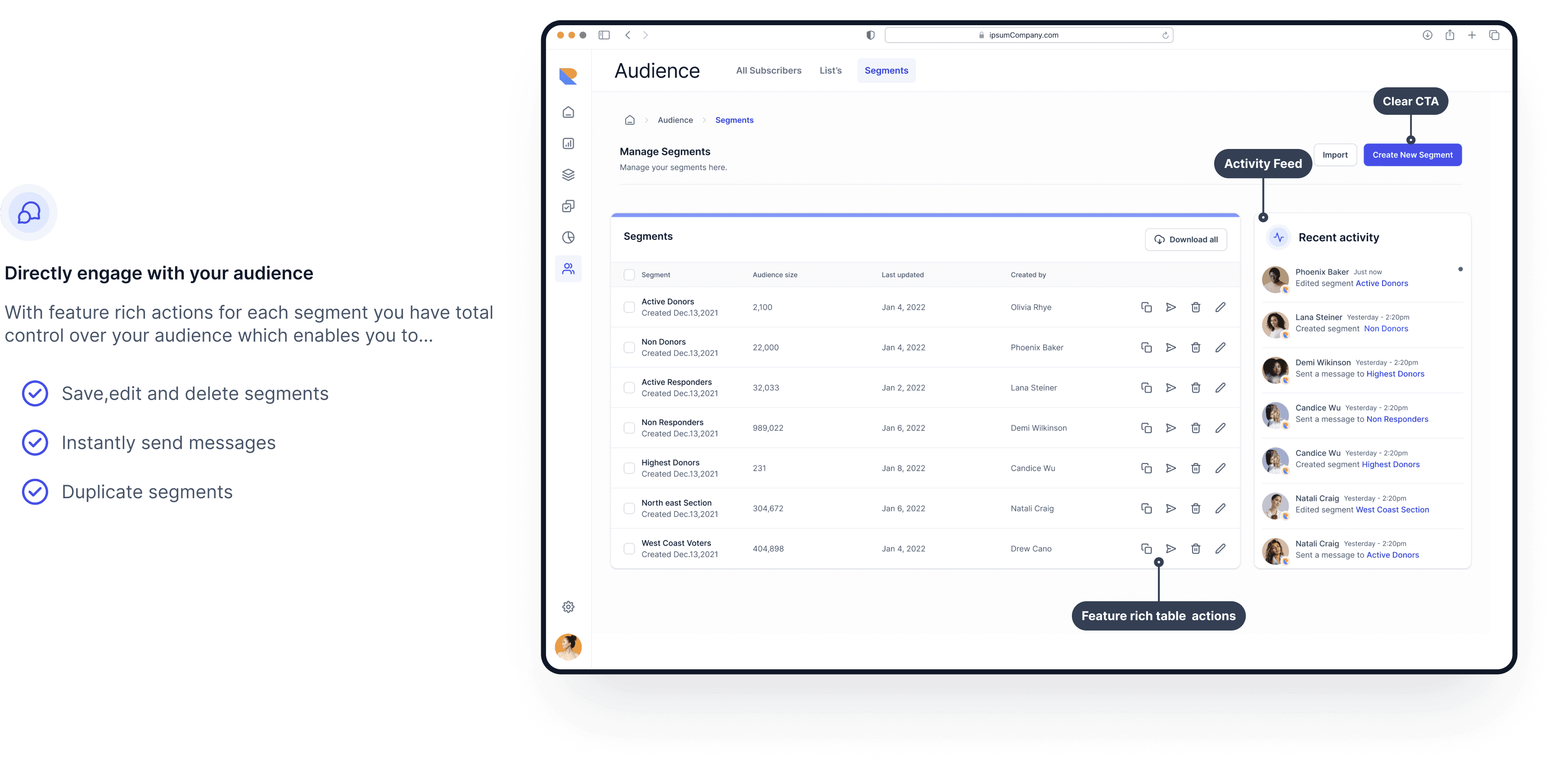
A new segments page with feature rich control over each created segment.
What can we improve
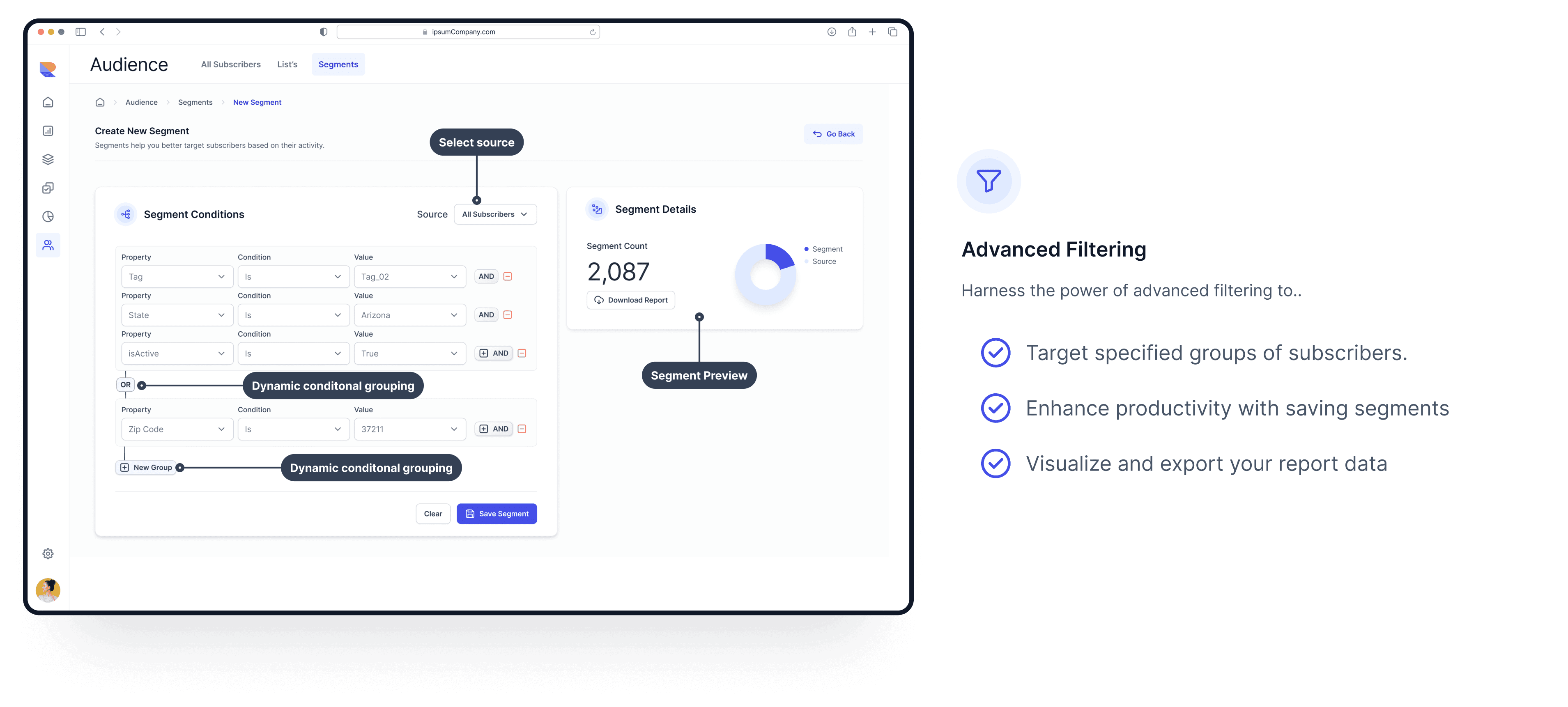
Dynamic grouping and conditional comparison.
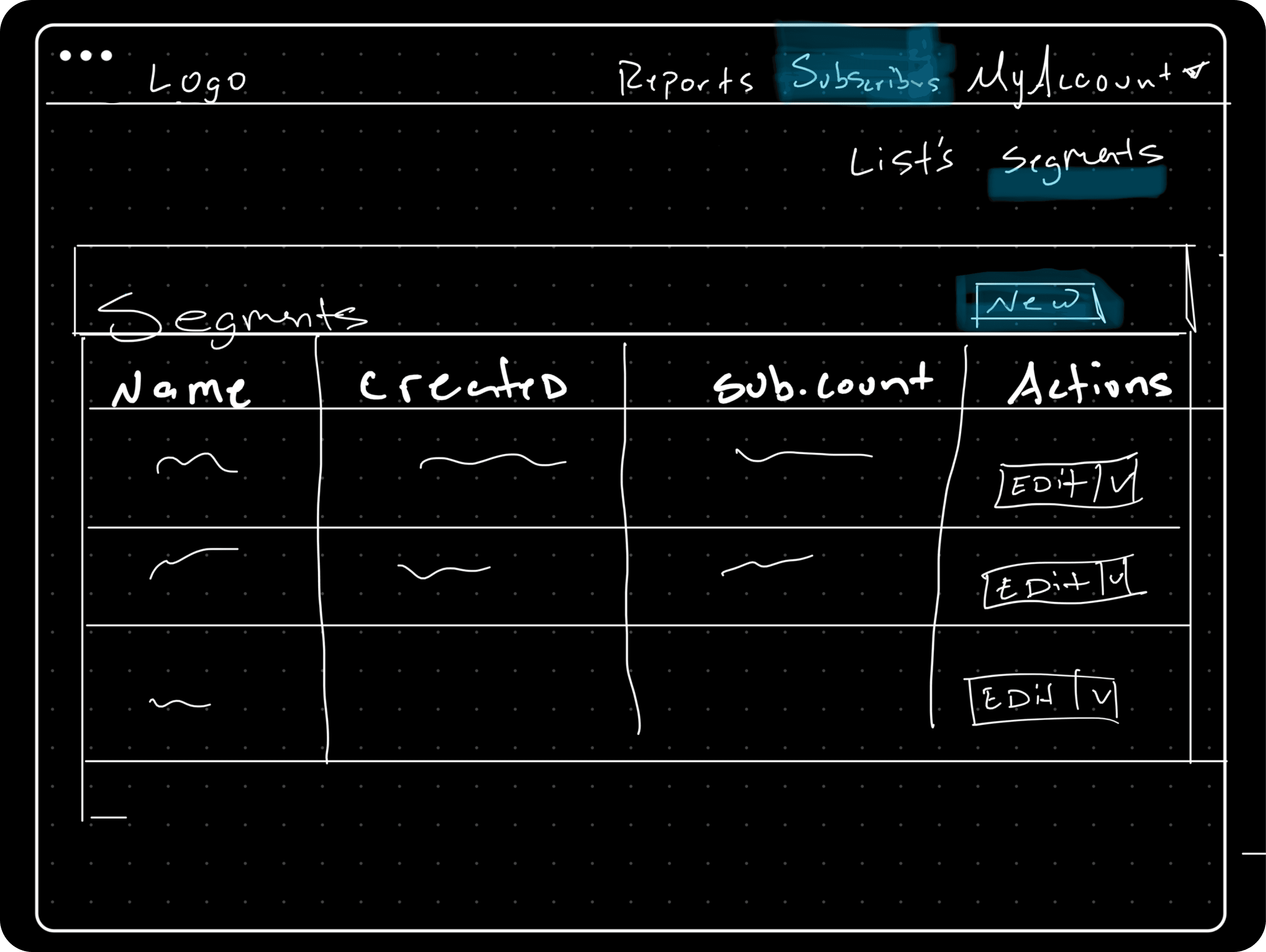
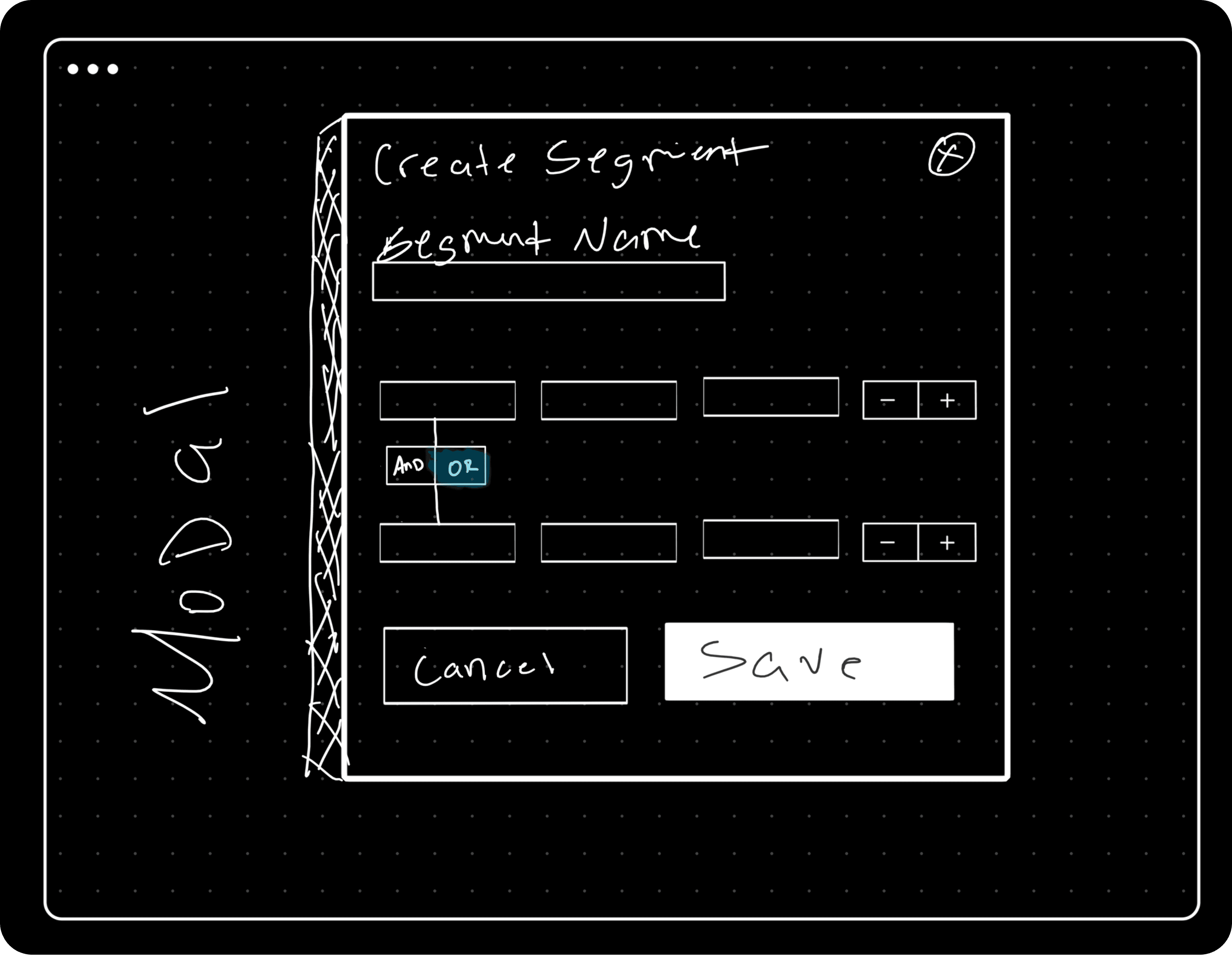
Sketch initial ideas
Following Ideation, I created a few quick sketches to share with product managers and developers to get an idea of what's feasible given any time and technical constraints.
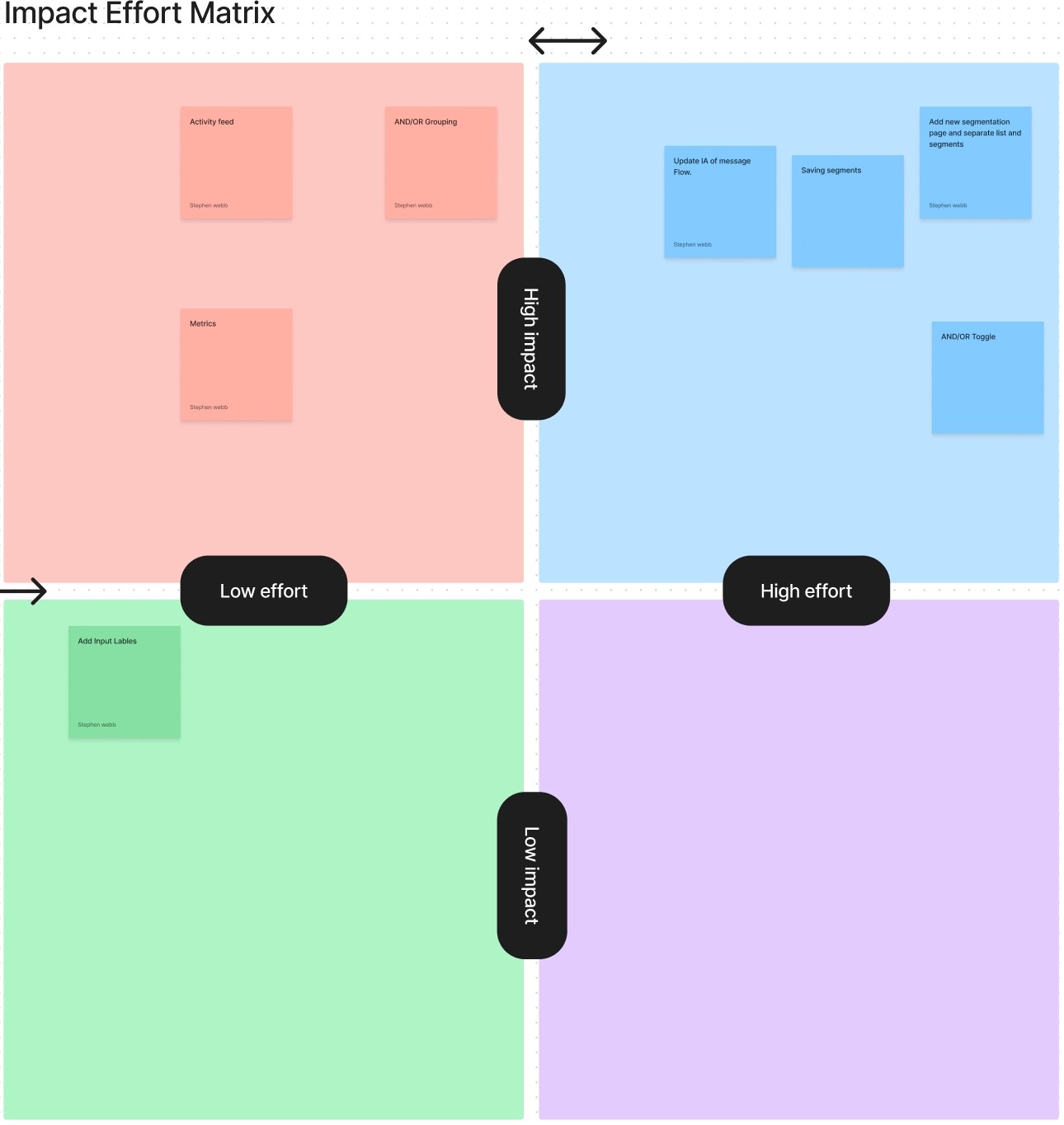
Prioritizing Implementation
After team collaboration, we identified an MVP for the project by prioritizing solutions on an impact effort matrix.

Information Architecture
Before committing to high-fidelity prototypes I mapped out the Information architecture to help visualize the layout of the pages and sections of content.
Styles & Components
Next I utilized our current design system to create a set of new components needed for the design.

Solving the problem
Next I moved into solving the problem with design.


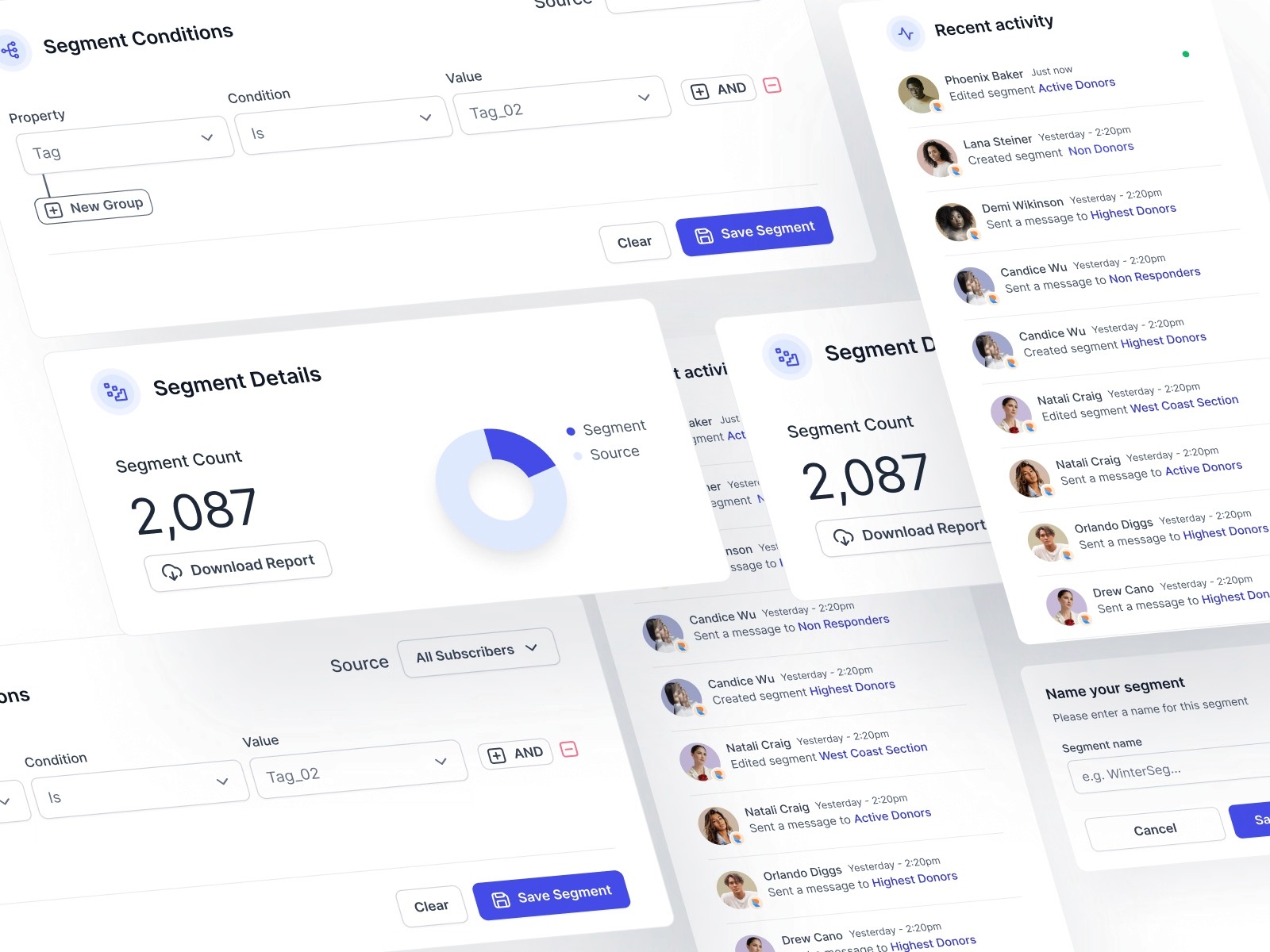
High Fidelity Prototype
Below is the final version of the prototype that I created. I included interactions and transitions from Figma to match the products flow.
Developer Handoff
After prototyping I handed design's off to developers. Continuing communication and collaboration with developers is always key.
Annotate new components and styles.
See designs through by joining up with refinements, demos and ticket creation.
Leaving videos in design files walking through prototypes.
Three key learnings
1. Gained deeper insight into how and why customers are using the segmentation feature.
2. Extending saved segments could have huge benefits for the business and users in the form of A/B test message sending.
3. Gained a better understanding of our current place in the market and several steps that we could take to improve.
Next steps
Take designs through qualitative testing to improve and iterate on current solutions.